The Design Tools Hackathon (DTH) 2018 was an event organized by Design Tools Networks which is headed by Roy Van Rooijen, a designer at IXDS Berlin. After a successful event last year, Roy organized this year's hackathon in association with Wix.com in Tel Aviv on 25-26th October 2018.


As the name suggests, the hackathon provided a platform to design and build plugins and extensions for different design tools namely Abstract, Adobe XD, Anima, Framer, InVision, Sketch, Wix and Zeplin. I was one of the lucky ones to be invited to the event with a scholarship from Adobe. It was great to see people from 15 countries fly to Tel Aviv for the hackathon.
The event started off with the 101 sessions about APIs of different design tools. It was followed by a pitching session which allowed participants to pitch in their ideas and the people interested could form a team and work together. I pitched an idea for real-time error checking plugin for accessible typography. The preferred tool was Adobe XD.

I was joined by some really enthusiastic people, Sven (full stack developer), Eric (industrial designer), Ido (UX designer), and Johannes (design apprentice). The day went by, working and researching on accessible typography. Finally, we find out a few specific font attributes that could lead to readable and accessible typography. The attributes that were finally decided to be developed were :
- Line-Height minimum: font size x 1.5
- Letter spacing minimum: font size x 0.12
- if smaller then raise letter spacing until a minimum is met
- Lines of text not wider than 60-80 characters
- Justified text should be avoided (no block text); will be changed to left aligned (or right aligned in RTL) Right aligned text (if the text is LTR) should be avoided and vice versa
- Maximum 3 fonts per site
- Sans serif fonts should be preferred over other styles of fonts
The second day started off with inspirational talks by Avinshay Cohen from Anima, Ben Benhorin from Wix, Basak Haznedaroglu from Invision and Mathew from Sketch. The talks were about their experiences and their thoughts on the future of design tools. After these amazing set of talks, we were back to hacking till six in the evening when the presentations began. Finally, there were 17 teams presenting their prototypes.
For the presentation, we had made a clickable prototype and a working prototype. You could go through the package created by Sven for the plugin on Git.
Unfortunately, XD crashed during our presentation so of course :( But the winners truly deserved it!! The top three prototypes were Symbol autocomplete (winners), Animatrix (first runner-up), Sketchy Notes (second runner-up).
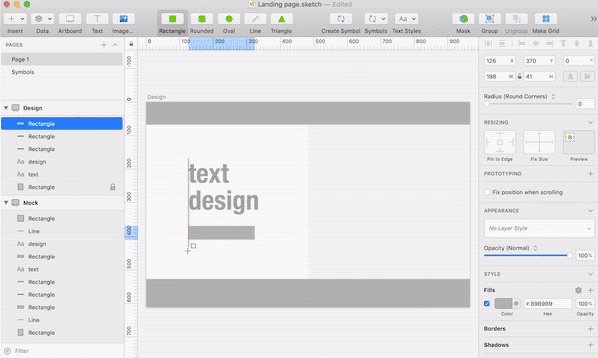
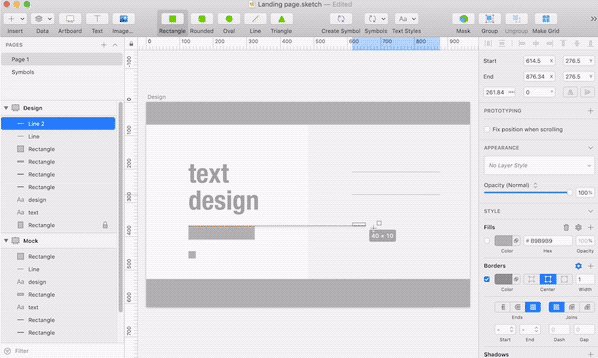
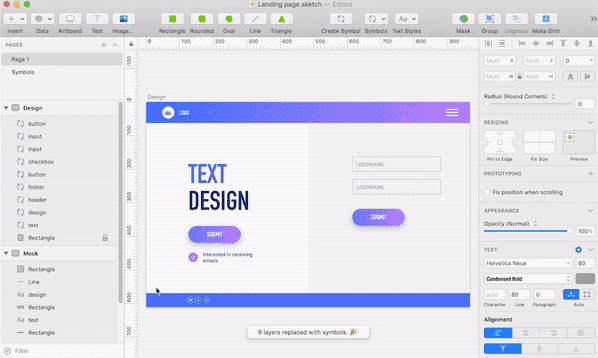
Symbol autocomplete
Draw some rectangles and turn it into a design using one keyboard shortcut. That’s exactly what this Sketch plugin aims to do. You would wireframe your design, and have the flexibility to turn it into high fidelity screen designs with the symbols you already created. Watch their demo here!

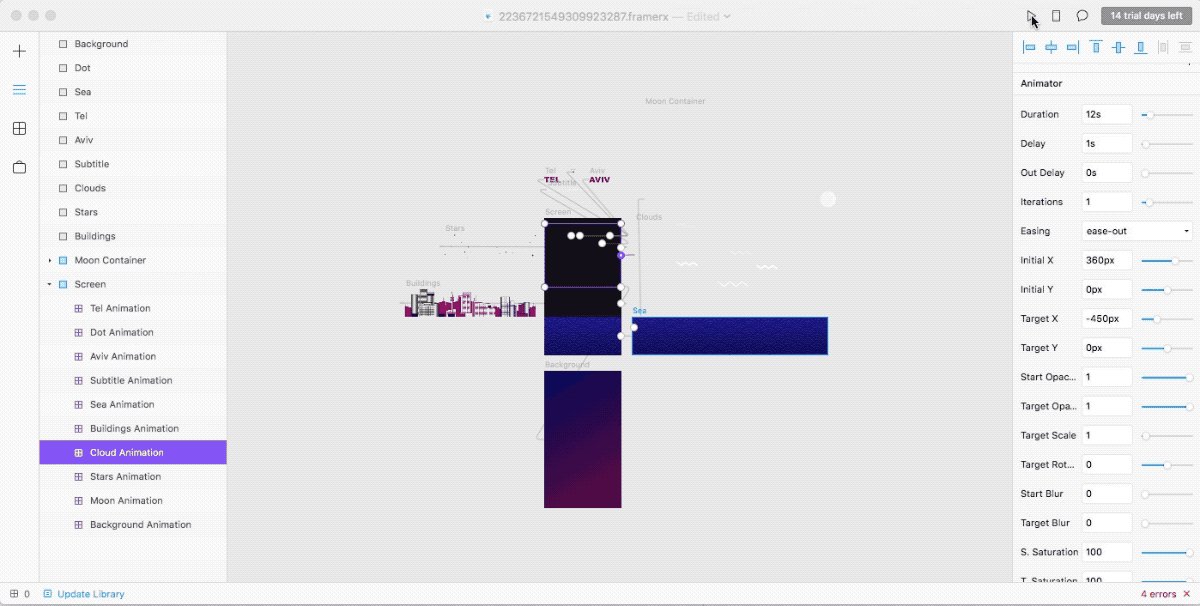
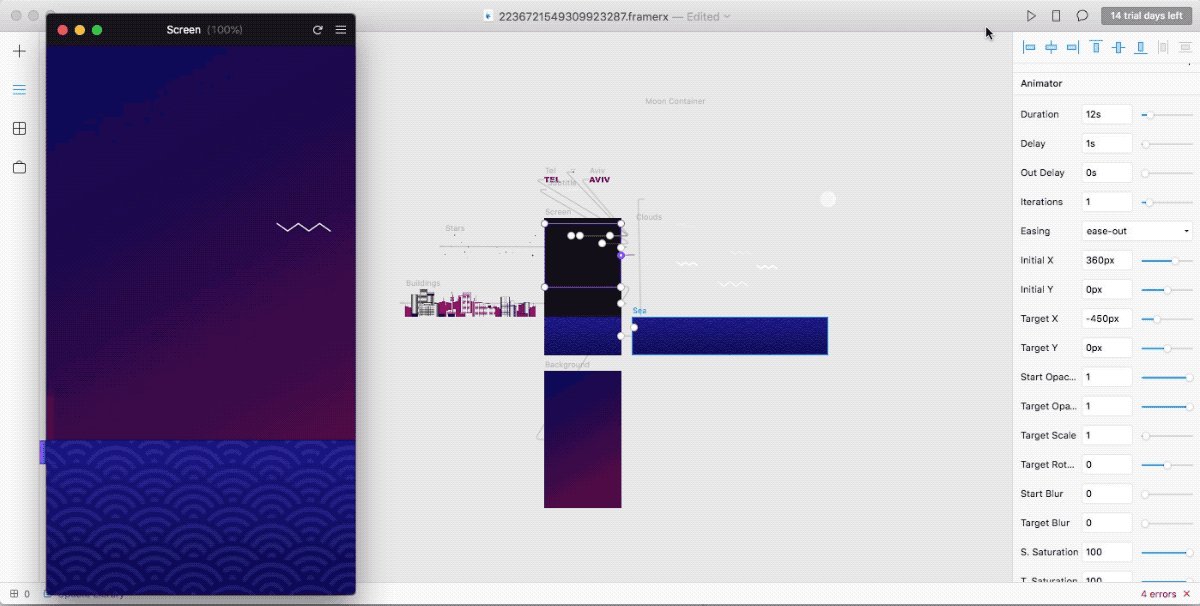
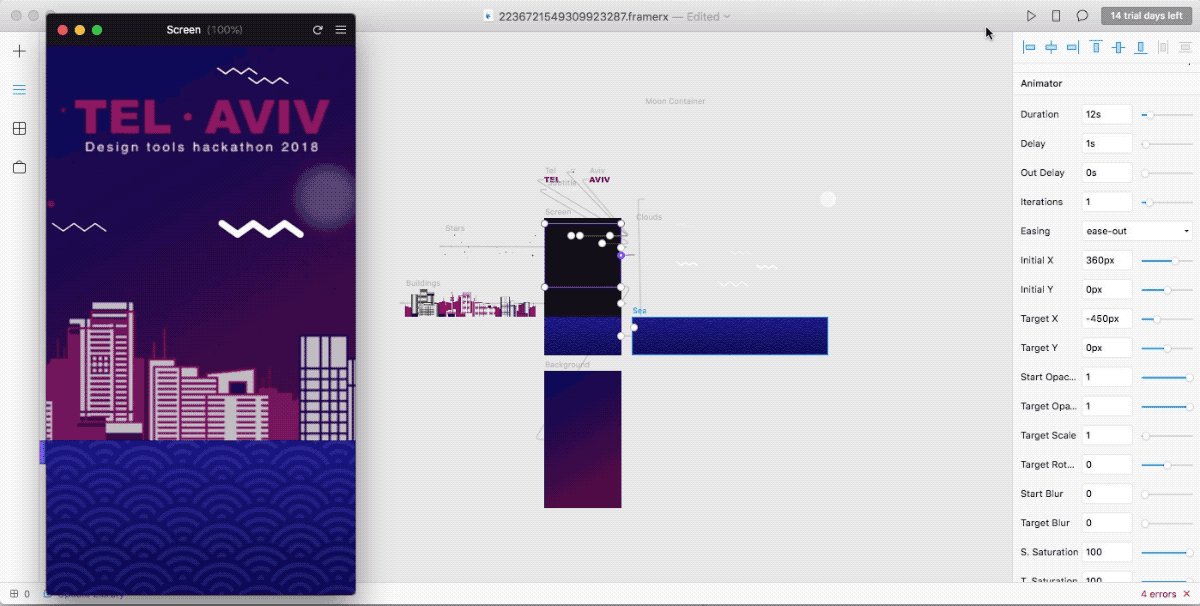
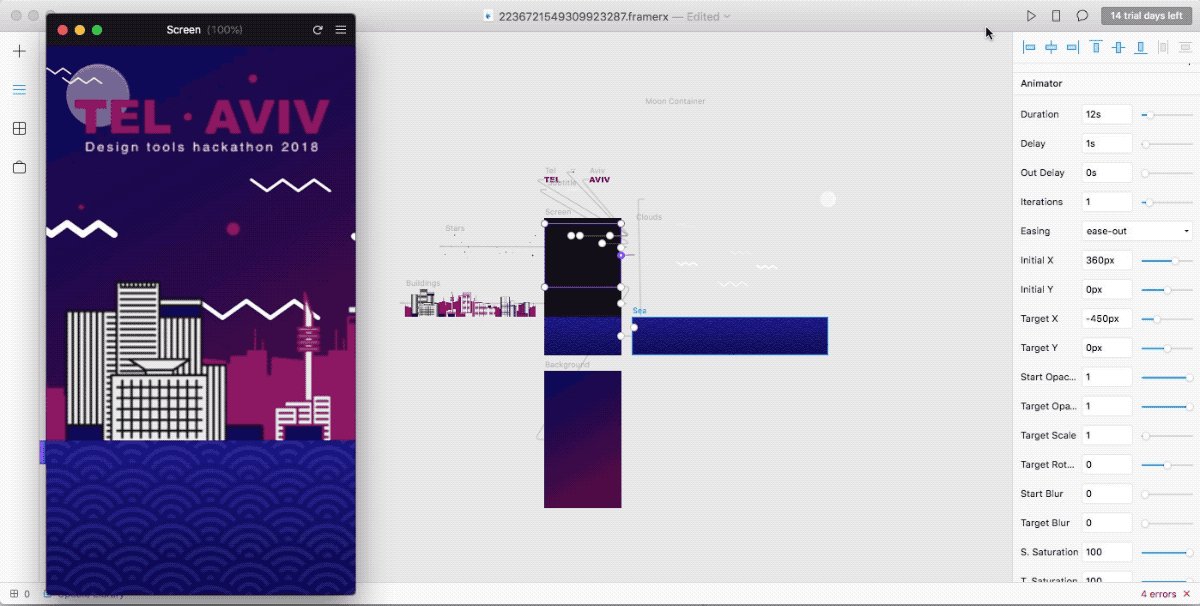
Animatrix
Easily create animations in Framer X without any coding required! This gets you a little closer to the possibilities of Framer Classic, but then with the power of a bunch of custom exposed props in the properties panel. Watch their demo here! And check it out on GitHub.

Sketchy Notes
When sharing a WIP Sketch document, you know the struggle of switching tools to write or manage comments. Well, not anymore with Sketchy Notes! It provides a neat little UI with an overview, allowing you to jump right to any comment, and also hide or delete one, or all of them together. Watch their demo here! And check it out on GitHub.

Overall, the event was informative and encouraging with its diverse participants from all over the world with both developers and designers.In case you wish to know more about the event, the talks or the work done by other teams, you could go through the blog written by Roy on medium.
The blog has a small interview of mine, so please do check it out! :)